こんにちは!
なかむぅです。
WordPressのテーマ「JIN」に、プログラミング言語のソースコードを埋め込める機能「シンタックスハイライター」が使えるようになりました。
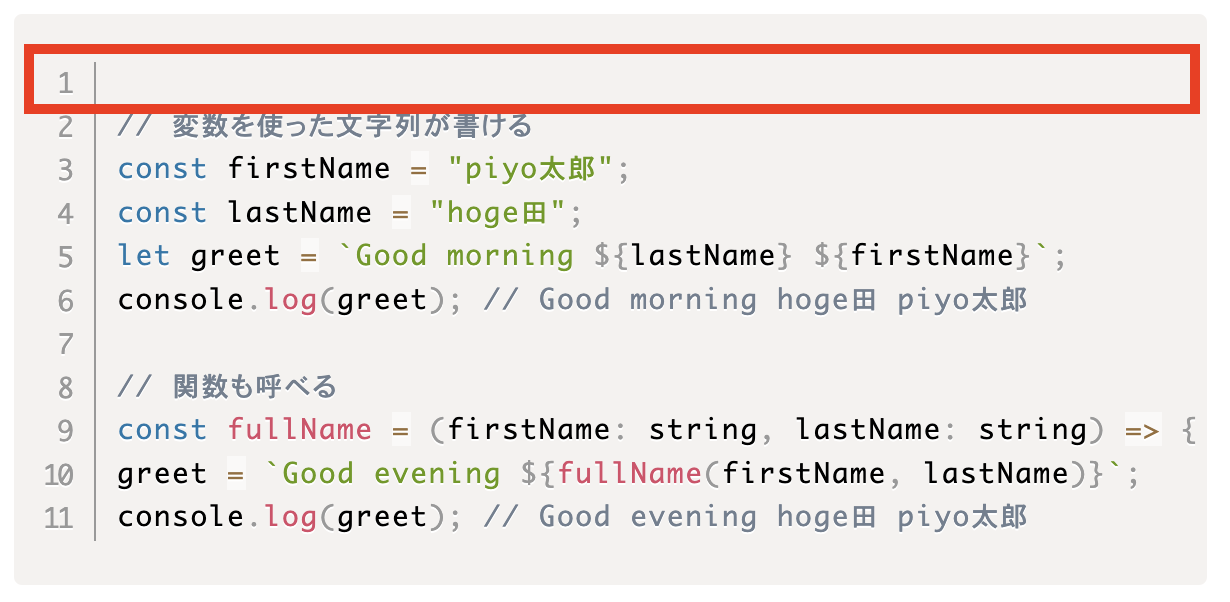
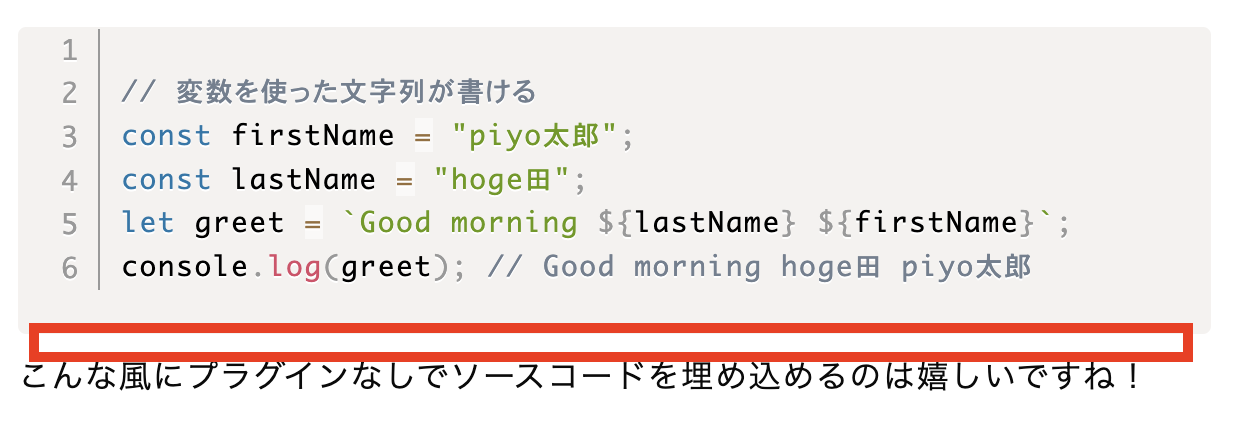
// 変数を使った文字列が書ける
const firstName = "piyo太郎";
const lastName = "hoge田";
let greet = `Good morning ${lastName} ${firstName}`;
console.log(greet); // Good morning hoge田 piyo太郎
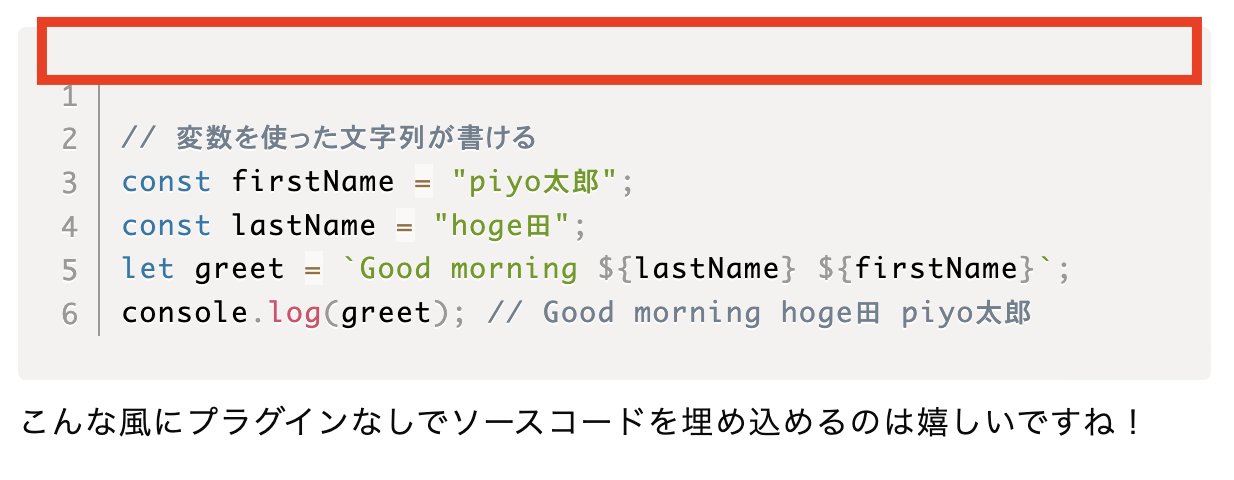
こんな風にプラグインなしでソースコードを埋め込めるのは嬉しいですね!
ただし、エディターで使っていると、開始タグのあとを改行したときに1行目が空白になるが不便…
個人的に書きにくくなったので、CSSで調整して開始タグのあとを改行しても、仕様通りに表示されるようにしました。
- JINのシンタックスハイライターをエディターで使いやすくしたい
- 指定したソースの行を強調したい
開始タグのあとを改行しても行番号を正常にさせる方法
私がブログを書くときは「Atom」というエディターを使ってブログを書いています。
ボックスなどを挿入するときは
<div class="simple-box4"><p>
こんな感じで
開始タグのあとを
改行して使ってます。
</p></div>
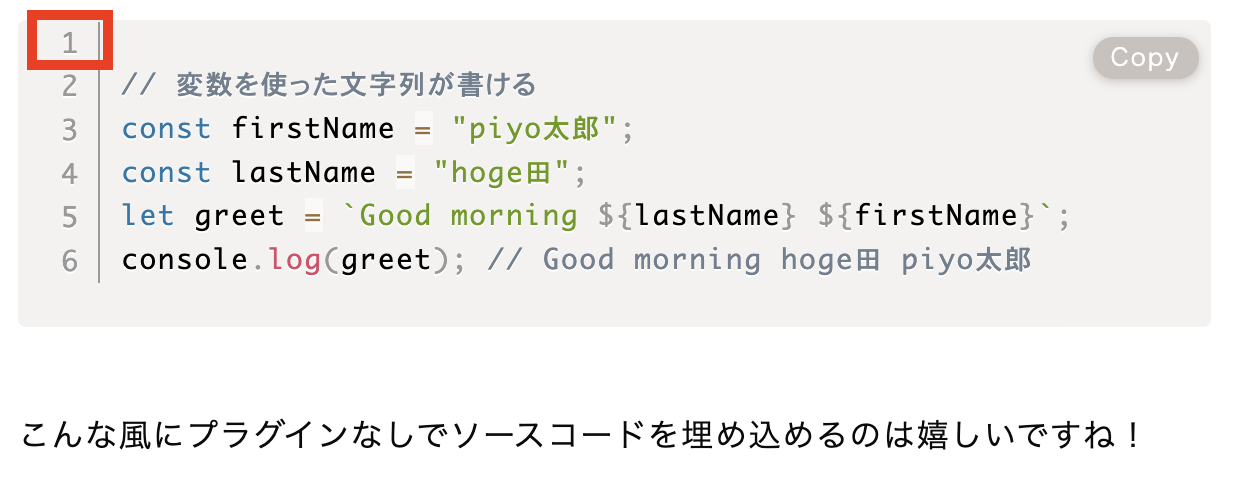
しかし、JINのシンタックスハイライターで開始タグのあとを改行して使うと、1行目が空白になってしまう…

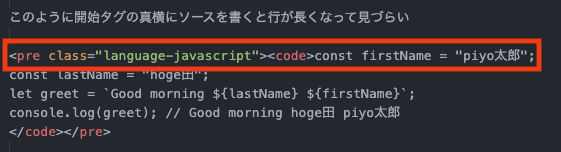
となると、1行目だけ開始タグの真横に書かないといけなくなってしまいます。
これ個人的には1行目が認識しづらくて、めちゃくちゃ不便…
(たぶんpreタグのせい)

できればボックスと同じようにシンタックスハイライターも、こんな風に開始タグのあとは改行して書きたかったので、ちょこっとCSSいじりました。
<pre class="language-javascript"><code>
const firstName = "piyo太郎";
const lastName = "hoge田";
let greet = `Good morning ${lastName} ${firstName}`;
console.log(greet); // Good morning hoge田 piyo太郎
</code></pre>
CSS
JINのシンタックスハイライターはprism.cssを元にCSSを組まれているので、prism.cssの内容を元に調整しました。
pre[class*="language-"] {
/* 1行目の空白部分を削除 */
padding-top: 0!important;
/* 終了タグの下部に空白が入るように調整 */
margin-bottom: 40px!important;
}
.line-numbers .line-numbers-rows {
/* 行番号の1行目の位置を合わせる */
top: 1.6em!important;
}
.line-numbers-rows > span:last-child {
/* 最後の行番号を削除する */
display: none;
}
CSSの3行目padding-top: 0!important;で空行になる1行目を上にズラして、2行目が1行目の位置になるように調整します。

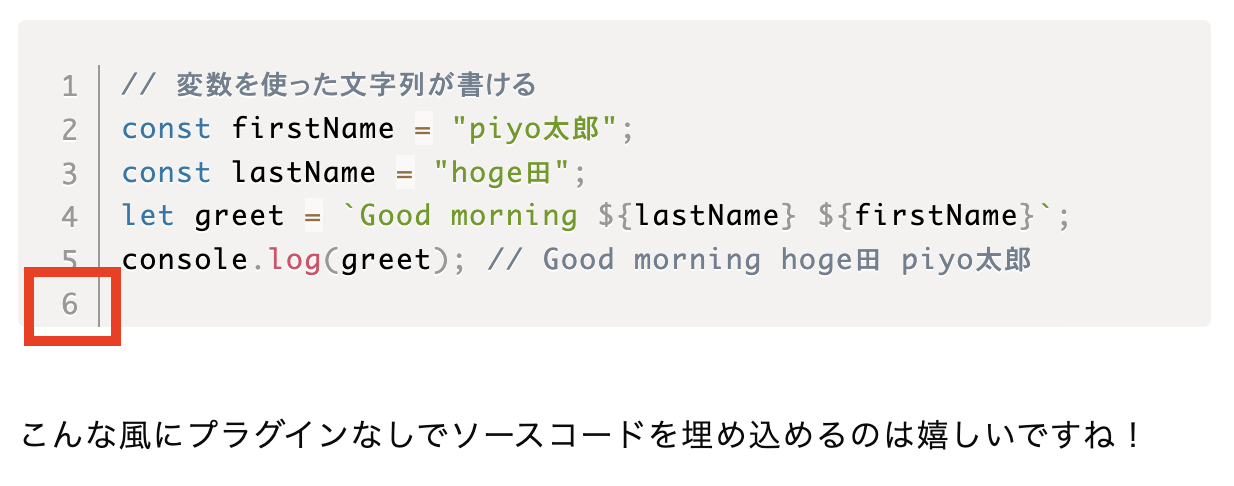
CSSの5行目margin-bottom: 40px!important;は終了タグのあとに改行を入れても空白が挿入されないので、ついでに空白が入るように調整しました。

CSSの9行目top: 1.6em!important;で行番号の1行目が正しい位置にになるように調整します。

そしてはみ出した最後の行をCSSの13行目display: none;で削除。

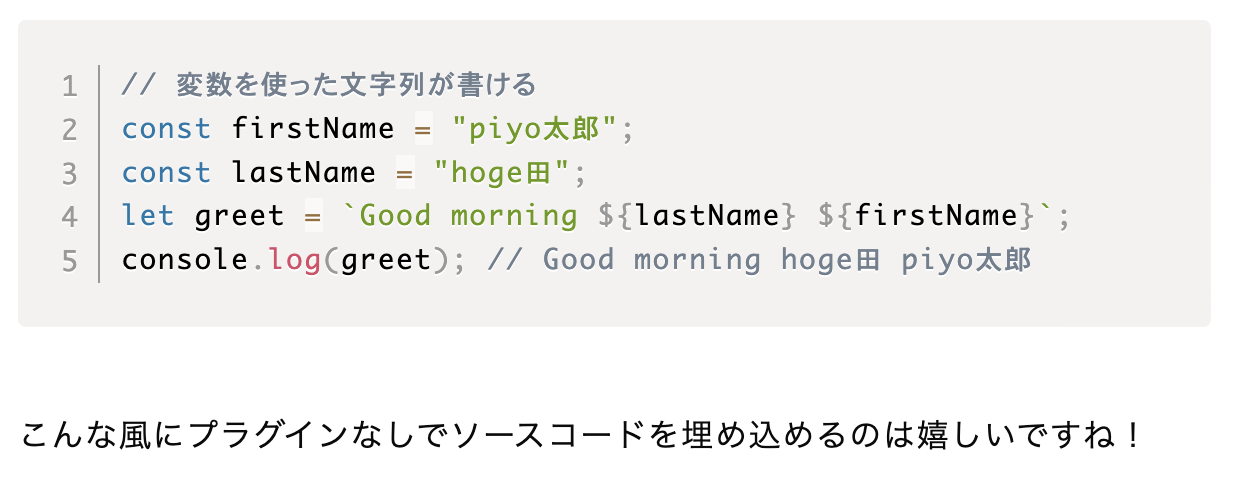
これで開始タグのあとに改行を入れても行数と行番号がズレることがなくなりました♪

指定した行をハイライトする方法
pre[class*="language-"] {
/* 1行目の空白部分を削除 */
padding-top: 0!important;
/* 終了タグの下部に空白が入るように調整 */
margin-bottom: 40px!important;
}
.line-numbers .line-numbers-rows {
/* 行番号の1行目の位置を合わせる */
top: 1.6em!important;
}
.line-numbers-rows > span:last-child {
/* 最後の行番号を削除する */
display: none;
}
このようにシンタックスハイライターで埋め込んだソース内の特定の行を強調したいときは、preタグ内のdata-lineで強調したい行番号を指定します。
<pre class="language-css" data-line="3,5,9,13"><code>
pre[class*="language-"] {
/* 1行目の空白部分を削除 */
padding-top: 0!important;
・
・
・
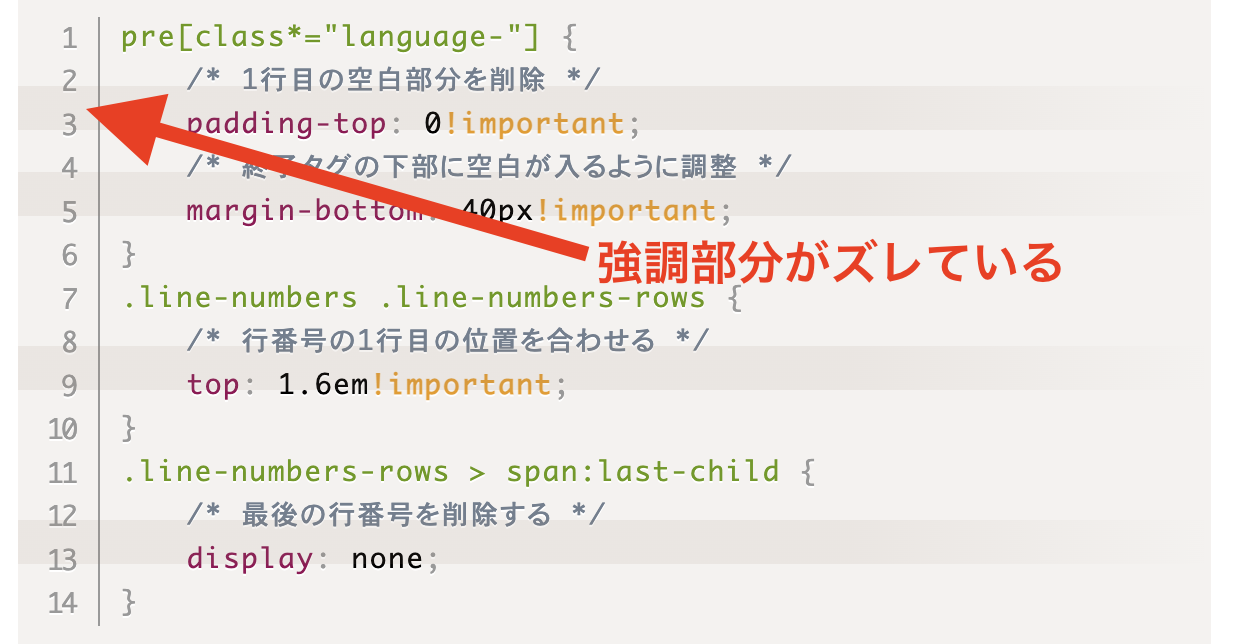
シンタックスハイライターの行番号をズラしているため、強調したい部分もズレています。

使用する場合は指定した行がちゃんと強調されるように、こちらもCSSで調整しておきましょう。
pre[data-line] {
padding-bottom: 1.7em!important;
}
.line-highlight {
margin-top: 1.6em!important;
}
まとめ
今までソースコードの埋め込みは使っていませんでしたが、プログラミングの勉強をブログでアウトプットするようにしたので、JINのシンタックスハイライターが役立ちました!
私はまだ専門的なことは発信できませんが、自分のアイディアや作品をブログにするときは是非使ってみてください♪